Si vas a renovar la web de tu negocio, quizá te estás preguntando cómo estructurarla, que información debes recopilar… ¿Cómo organizar todo esto?

A la hora de renovar la web de un negocio a veces no sabemos ni por dónde empezar.
Y no es tan difícil teniendo un método.
Lo vemos con el ejemplo (real) de una academia de materias de refuerzo para niños y jóvenes.
Algunas preguntas antes de renovar la web
Primero un par de consideraciones antes de escribir nada:
- Piensa en las conversaciones que tienes con tus clientes antes de empezar (en este ejemplo, los clientes no son los alumnos sino sus padres). Las preguntas que te hacen son pistas sobre en contenido que debe tener la web.
- Piensa en lo que te diferencia de la competencia, copiar lo que ponen otros no te hará destacar. En este caso, buena parte del alumnado son niños con necesidades especiales. Esto es un filón, pocas academias se centran en este colectivo.
- Piensa en el tipo de clientes que tienes actualmente, y el tipo de clientes que te gustaría tener. ¿Son lo mismo?
Puedes echar un ojo para ver cómo lo hace la competencia, pero no cometas el error de la mayoría, que es hacer mas o menos lo mismo que los demás. Al contrario, debes mirar los sitios web de la competencia con este punto de vista:
- ¿Qué puedo tener yo que no tengan ellos?
- ¿En qué somos diferentes/mejores? ¿Cómo puedo comunicarlo?
- ¿Qué podemos hacer/mostrar de forma diferente?
Árbol de contenidos para renovar la web
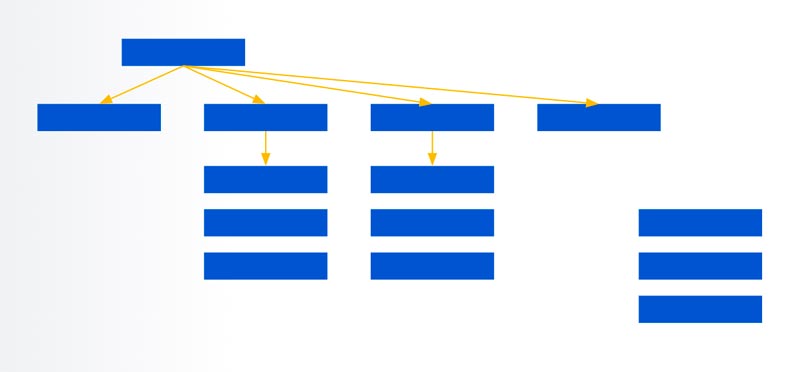
Este es un ejemplo de cómo se ve un esquema de árbol de contenidos para un sitio web:

Como puedes ver, arriba del todo iría la portada o página principal, luego las secciones y subsecciones, y siempre hay otras páginas que están en la web que no cuelgan del menú principal (por ejemplo, los textos legales).
Veamos este mismo esquema aplicado al caso real:

Podemos ver las distintas páginas que conforman la web. En este caso no hay subsecciones, es preferible evitarlas.
¿Por qué es mejor evitar subsecciones y deplegables?
Cada negocio es un mundo, y si tienes un catálogo amplio de productos o servicios puede que necesites muchas secciones y categorías.
En el caso de academias y centros de formación, y si tienes un catálogo amplio de cursos, puede ser (casi) inevitable.
¿Por qué «casi»? Porque siempre puedes tener páginas distribuidoras para acceder a estos contenidos.
Por ejemplo, si tienes un catálogo de 20 cursos, quizá es mejor tener una página llamada «cursos» donde puedas verlos todos por categorías, y desde ahí entrar a la página de cada curso.
¿Por qué es mejor esto que un desplegable con todos los cursos? Por varios motivos:
- Estos menús desplegables suelen aparecer ya desplegados en la versión móvil de la web. Si hay que navegar entre mas de 20 opciones (no sólo los cursos, sino página de contacto, quienes somos, etc…) cuesta más encontrar la que nos interesa.
- Algunos negocios tienen menús con cantidad de páginas, pero muy poco contenido en cada una. Es mejor pocas páginas con mucho contenido, que al revés.
- Si hacemos que el usuario navegue por varias páginas antes de llegar al contenido que busca, aumentamos el tiempo de permanencia en la web, esto le gusta a Google, y ayudará a posicionar mas arriba en el buscador.
No es obligatorio que un contenido tenga que estar a un máximo de tres clicks de distancia de la home. Esto es un mito falso. Podemos hacer muchos mas clicks para llegar al contenido que nos interesa, si sentimos que con cada click estamos avanzando. Si hacemos muchos clicks porque vamos adelante y atrás sin encontrar lo que buscamos, ahí si hay algo que está mal.
Por ejemplo, la academia de este ejemplo tenía varias páginas más en su versión anterior:
- Horarios
- Asignaturas
- Precios
- Instalaciones
- Localización
Todo esto puede estar en una página que se llame «El Centro», excepto la localización, que podría estar en la página de contacto, o en ambas.
De esta forma simplificamos la navegación por el sitio web, mientras menos opciones, más difícil que se pierdan.
Una vez tenemos esto, lo siguiente es planificar el contenido de cada página.
¿Qué debe haber en cada página?
Lo mejor para plantear el contenido que debe tener cada página es empezar haciendo una lista. No empieces por la home o portada, esa es mejor dejarla para el final.
Por ejemplo, la página de contacto, que suele ser bastante sencilla:
- Banner superior: imagen del centro (interior, personas)
- A dos columnas:
- Datos de contacto (+ Botón de llamar)
- Formulario de contacto
- Mapa: como imagen, no interactivo, enlace _blank a Gmaps
- Pie
Si sobra espacio bajo alguna de las columnas, completar con testimonios.
Esta lista la podemos hacer con cada una de las páginas que tiene el sitio web. De esta forma, nos aseguramos de que ningún contenido se quede fuera.
Pie de página
El pie de página suele ser igual en cada página del sitio web. Por lo tanto, podemos planear la información que contendrá como si fuera una página más, y le hacemos su propia lista de lo que debe contener (habitualmente textos legales, información de contacto, y cualquier otra sección que no interese tener en el menú principal, como «trabaja con nosotros», por ejemplo).
¿Y la portada del sitio web?
¿Por qué dejar la portada para el final? Aunque debemos saber que una visita puede entrar desde cualquier página al sitio web, la portada suele ser el acceso mas habitual, y una de las páginas que mas cambian, ya que cualquier novedad de importancia suele anunciarse en esta página.
Además, si tenemos una web estructurada con pocas páginas, pero varias secciones dentro de cada una, la portada puede servir para presentar cada una de estas páginas y explicar qué puedes encontrar en cada una.
De esta forma, además de como presentación, la portada puede servir de brújula a los nuevos visitantes para saber qué contenido encontrarán en cada página.
Un detalle importante cuando diseñamos la portada: es necesario que de un vistazo podamos saber de qué va el sitio web y lo que podemos esperar de él. En otras palabras, debemos poder averiguar desde el primer momento si estamos en la web de una academia, de un centro de pilates o de un ecommerce de collares de cuentas.
Wireframes

Antes de redactar el contenido de cada sección, podemos hacer un esquema de página, para hacernos una idea de donde estará cada apartado. Le será de gran utilidad al diseñador para entender cómo quieres que quede todo.
También puedes hacer estos dibujos cuando te reunas con el diseñador, se pueden hacer a boli en un momento.
Veamos el ejemplo de cómo sería el wireframe de la página de contacto que acabamos de ver (versión muy sencilla):

Es importante tener en cuenta que la organización de los elementos es diferente en un ordenador, una tablet o un móvil, por lo que quizá haya que hacer mas de un esquema para cada página.
Merece la pena prestar especial atención al móvil, ya que es el dispositivo del que recibirás mas visitas.
Desplegables, efectos visuales y otras zarandajas
Puede que tengamos la tentación de poner imágenes enormes, vídeos en cabecera, y efectos visuales de todo tipo para que se vea mas «de diseño» o «actual».
Cuaidado con los vídeos «decorativos» que se utilizan de fondo. Suelen pesar bastante y ralentizar la web. Casi siempre quitan mas de lo que aportan. En Webfocus tenemos un vídeo para la versión de escritorio de la web, pero jugamos con el desenfoque para reducir el peso de forma drástica.
En general, los desplegables sirven para ocultar información. Y esto no es buena idea casi nunca. Es mejor jugar con el espacio en blanco, y si vamos a presentar información, mostrarla separada y jerarquizada.
Uno de los pocos casos en que puede tener sentido un desplegable, es con el temario de un curso, si es extenso o cada apartado tiene mucha información adicional.
Los efectos visuales «porque sí», que no aportan información o facilitan la interacción, son un estorbo. Mátalos. Todos.
Lo más importante al renovar la web
Ahora ya está planteado casi todo el sitio web: tienes el árbol de contenidos, sabes que contenido quieres en cada página, e incluso tienes un esquema por cada página para que el diseñador sepa cómo quieres organizarlo todo.
Pero si delegamos los textos y las imágenes que se verán, este trabajo de planificación no va a valer la pena. Si vas a renovar la web es para mejorar lo que hay actualmente. No nos dejemos sin hacer lo más importante.
Texto
No te dejes atrás lo más importante: la redacción de los textos.
Si delegas en la persona que diseña la creación de los textos de la web, lo normal es que no se rompa mucho la cabeza y ponga unos textos bastante genéricos.
Merece la pena redactar estos textos nosotros mismos: nadie conoce la empresa mejor, y podremos darle el tono que buscamos.
Si la redacción no es lo tuyo, busca ayuda en alguien de marketing o un copywritter; lo ideal es trabajar codo con codo con esta persona, no delegar y olvidarnos.
Los textos del sitio web presentan nuestra empresa. Deben explicar en qué nos diferenciamos, nuestros puntos fuertes, y detalles que una persona externa no tiene por qué conocer, como información técnica o legal.
Imágenes
Por último, tampoco debemos delegar la elección de imágenes en la persona que diseña, porque hará lo mismo que con los textos: irá a un stock de imágenes libres y cogerá lo primero que encuentre.
Lo ideal es utilizar imágenes propias. Aunque no sean tan buenas como las de un fotógrafo profesional, serán mas veraces (por supuesto, también puedes contratar un fotógrafo profesional para que haga las fotos). Si no es posible, podemos visitar nosotros mismos algunos sitios web de fotos de stock, y elegir con el diseñador, que nos puede ayudar a escoger las mejores imágenes para cada apartado.
Un consejo si haces las fotos tú mismo: lo más importante es la iluminación: Si las fotos salen oscuras, consigue focos. Nadie quiere estudiar en un sitio oscuro.
Como ves, planificar una web tiene una parte de trabajo que es mejor no delegar: si lo hacemos, probablemente acabaremos con un sitio web que lo mismo te podría servir a tí, que a tu competencia. Dedicando un poco de tiempo y creatividad, los resultados mejoran mucho.
Teniendo en cuenta que el sitio web va a ser el primer contacto de muchas personas con tu empresa, ya que vamos a renovar la web, que quede lo mejor posible.
Bonus track: ¿Cómo mejorar a la competencia?
De poco sirve renovar la web si la competencia sigue haciéndolo mejor que nosotros. Si hacemos cambios, el objetivo debe ser que nuestro sitio web sea el mejor, al menos en nuestra zona si se trata de un negocio local. ¿Cómo podemos hacerlo?
Lo primero es estudiar a fondo esta competencia: no sólo el sitio web, sino toda su presencia online. ¿Qué tal posicionan en Google Maps? ¿Qué tal les funcionan las redes sociales? ¿Cómo se diferencian? ¿En qué somos diferentes o mejores?
El objetivo de este estudio de la competencia no es copiarlos, sino ver en qué los podemos mejorar.
En el caso de academias y centros de formación, a menudo no podemos ver en la web quienes son los profesores. Esto puede deberse a muchos motivos, desde una alta rotación del personal, a no querer exponerse o simple desidia.
E incluso si la competencia dispone de estas fotos, podemos ir mas allá y grabar un vídeo de presentación de cada profesor: no se trata de hacer una gran producción corporativa, sólo presentarse, explicar las asignaturas que imparte y metodología, y hacerlo de la forma mas amena posible.
Para ser diferentes no es preciso gastar más, sino ser creativos.
También nos podemos diferenciar por un gran diseño, pero este no suele ser un factor crucial para elegirnos a nosotros o a la competencia, hay otros motivos, menos «visibles» pero mas importantes.
Calidad y cantidad de información
Hay un tipo de cliente (en todo tipo de negocios) que quiere recopilar toda la información posible antes de tomar una decisión. Cuando damos mas información que los demás, tomamos ventaja.
En el caso de las academias, suele haber mucha información que no sabremos hasta que hablamos directamente con el centro. Tomarnos la molestia de incluirla en la web nos hace mas convincentes, y facilita las reuniones con clientes, que vienen teniendo mas claro el tipo de centro que es y lo que pueden esperar.
¿Cómo es el proceso de matriculación? ¿Quiénes son los profesores? ¿Qué dicen otros alumnos que hayan hecho la formación? ¿Qué porcentaje encuentra trabajo, si es el caso? ¿Cuáles serán los horarios? ¿Cuál es el método educativo?
Precios y proceso de matriculación, metodología de trabajo, tipos de alumnos con los que se trabaja, centros con los que hay acuerdos de prácticas, información detallada sobre temarios y procesos del curso, testimonios (siempre mejor en vídeo) de personas que han acabado y han logrado sus objetivos, recursos para padres o estudiantes… Hay mucha información que podemos añadir al sitio web, para dar más que los demás.
Visualización móvil
Es mas fácil diseñar un sitio web pensando en la visualización desde un ordenador. La pantalla mas ancha permite diseñar a varias columnas, y mostrar más contenido de una vez.
Pero la realidad es que casi siempre recibimos más visitas desde el móvil. Así que cuidar esta vista y experimentar cómo cambia la navegación desde este dispositivo, es crucial. Muchos efectos que quedan muy bien en pantalla grande apenas aportan nada en móvil; por ejemplo, los efectos al poner el ratón encima de un botón.
Por esto, cuidar la vista y navegación desde el móvil es crucial para hacerlo mejor que la competencia.
Velocidad de carga
Uno de los problemas que se originan si cargamos nuestro sitio web de vídeos que se reproducen solos, o imágenes demasiado grandes, es que la velocidad de carga de la web aumenta. Y es mucho mas importante de lo que creemos: muchos usuarios se van si la web tarda mas de unos pocos segundos (2 o 3) en cargar.
Por lo tanto, si detectamos que la web tarda mas de lo que nos gustaría, debemos exigir a la empresa de desarrollo que identifique los motivos y lo solucione. No vale la pena renovar la web si fallamos en algo tan básico.
Dos de los sitios web donde podemos consultar la velocidad de carga, y encontrar valiosas sugerencias para mejorarla, son Pagespeed insights y Pingdom Tools.
Entender al cliente
Podemos mejorar fácilmente el sitio web con respecto a la competencia si tenemos bien identificado a nuestro cliente y sus necesidades, a lo largo de todo el ciclo de compra.
Suele haber muchas cosas que sabemos de nuestro cliente, pero no porque nos las hayan contado, sino porque las inferimos de otras cosas que nos dicen: son los deseos o metas ocultas, como que su hijo sobresalga sobre el resto de su clase, que les empiece a gustar una determinada materia, o asegurarse una salida laboral.
Si entendemos estas motivaciones, podemos crear textos para la web, y anuncios, mucho más persuasivos. Normalmente no funciona si atacamos estos puntos de dolor directamente, pero si somos capaces de incorporarlos con sutilidad, pueden ser muy persuasivos.
Lo vemos con un ejemplo: trabajar en la mar puede ser duro e implica pasar tiempo fuera de casa. No es para todo el mundo. Pero por otra parte, los sueldos suelen ser mas altos, y personas jóvenes o sin ataduras familiares, pueden encontrar trabajos mejores en poco tiempo. Utilizando esto a su favor, una academia náutica puede ser una opción muy interesante para determinados perfiles.
No todo acaba en la web
Renovar la web debe ser sólo una parte de un proceso mas grande: mejorar la captación de alumnos o clientes, y mejorar la totalidad de nuestra presencia en internet.
La presencia en internet de una empresa es más que su sitio web: incluye sus perfiles en redes sociales, la ficha de Google Maps (en especial en negocios locales), las apariciones en medios de comunicación, y en general cualquier mención de la empresa en cualquier sitio de internet.
Por esto, renovar la web debe ser parte de un proceso mayor, que incluye la gestión de redes sociales, la publicidad online, la creación de contenidos, cómo se interactúa con la comunidad…
Internet puede ser un canal de gran importancia para captar clientes (en muchas empresas, es el canal de captación principal), pero para esto debemos embarcarnos en un proceso de monitorización y mejora continua, para probar nuevas cosas constantemente, detectar lo que funciona, y replicarlo.
Si necesitas ayuda para mejorar tu sitio web, contacta con nosotros. Aparte de resolver cualquier problema técnico, estamos especializados en mejorar la captación de clientes. Hacemos sitios web bonitos, pero nuestro fuerte es hacer sitios web que ayudan a lograr los objetivos de negocio.
